Important: The GCConnex decommission will not affect GCCollab or GCWiki. Thank you and happy collaborating!
Difference between revisions of "CSPS Tech Lab/vExpo/Content & Design Guidelines"
| (54 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{VExpo_nav}} [[FR:Lab tech de l'ÉFPC/vExpo/Lignes directrices sur la conception et le contenu]] |
| − | {{ | + | <br> |
| + | <div style="float:right">__TOC__</div> | ||
| + | {{#css: | ||
| − | + | .btn { | |
| − | + | display: inline-block; | |
| − | + | margin-bottom: 0; | |
| − | + | font-weight: 400; | |
| − | + | text-align: center; | |
| − | + | white-space: nowrap; | |
| − | + | vertical-align: middle; | |
| − | < | + | -ms-touch-action: manipulation; |
| + | touch-action: manipulation; | ||
| + | cursor: pointer; | ||
| + | background-image: none; | ||
| + | border: 1px solid transparent; | ||
| + | padding: 8px 12px; | ||
| + | font-size: 14px; | ||
| + | line-height: 1.42857143; | ||
| + | border-radius: 10px; | ||
| + | width: auto; | ||
| + | height: auto; | ||
| + | background-color: rgb(63,42,86); | ||
| + | border: 1px solid rgb(108,77,133); | ||
| + | transition: 1s ease; | ||
| + | } | ||
| + | .btn a { | ||
| + | color: rgb(225,225,225); | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | .btn a.external { | ||
| + | color: rgb(225,225,225); | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | .btn a.external:visited { | ||
| + | color: rgb(225,225,225); | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | .btn a.external:hover { | ||
| + | color: rgb(225,225,225); | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | |||
| + | .btn:hover { | ||
| + | background-color: rgb(78,91,115); | ||
| + | transition: 1s ease; | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | |||
| + | }} | ||
| + | = Content and Design Guidelines = | ||
| + | |||
| + | The guidelines below provide information on the content requirements and design guidelines for the development of a vExpo lobby and kiosk. | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | == vExpo Content Requirements == | ||
| − | + | '''CSPS is committed to offer content and products that are fully accessible and inclusive. Event hosts and kiosk owners are responsible for the hosting and management of the content and third party tools accessible through the vExpo platform and ensuring it meets the requirements under the [http://laws-lois.justice.gc.ca/eng/acts/O-3.01/ Official Languages Act], [http://laws-lois.justice.gc.ca/eng/acts/C-42/index.html Copyright Act] and the [http://www.tbs-sct.gc.ca/pol/doc-eng.aspx?id=23601 Standard on Web Accessibility].''' | |
| − | + | <p>All content to be included in a vExpo lobby and kiosks must: | |
| − | <p>All content to be included in a vExpo lobby must: | ||
*Be '''available on the web''' (e.g. department site, GCwiki, GCpedia, Youtube, etc.) so that we can link to it directly. | *Be '''available on the web''' (e.g. department site, GCwiki, GCpedia, Youtube, etc.) so that we can link to it directly. | ||
| − | + | :''Note: CSPS will not host any content for the lobby. However, the team can provide support to help you find the best options to make your content available on the Web. '' | |
| − | *Be available in '''both official languages | + | *Be available in '''both official languages''' |
*Be '''accessible''' (i.e readable using assistive technology, alt text, transcripts, closed captions, etc.) | *Be '''accessible''' (i.e readable using assistive technology, alt text, transcripts, closed captions, etc.) | ||
| − | + | </p> | |
| − | |||
<p>The vExpo is available publicly on the Web for anyone to see and access. By default, all content available from the lobby and kiosks should: | <p>The vExpo is available publicly on the Web for anyone to see and access. By default, all content available from the lobby and kiosks should: | ||
*have open access to be viewed publicly, without login or restricted permissions. | *have open access to be viewed publicly, without login or restricted permissions. | ||
*have the appropriate copy rights to be shared publicly. | *have the appropriate copy rights to be shared publicly. | ||
| − | + | :''Note: Although we do not recommend it, it is possible to restrict access to GC employees by hosting your content on a GCpedia page, which can only be accessed when on the GC network.''</p> | |
| − | |||
| − | {| | + | {| style="border: 1px solid black; background: white" |
| + | |- | ||
| + | ! style="border: 1px; solid black; width: 40%" | <big>'''vExpo Lobby'''</big> | ||
| + | ! style="border: 1px; solid black; width: 40%" | <big>'''vExpo Kiosk'''</big> | ||
| + | |- | ||
| + | | <br> | ||
| + | The vExpo lobby is designed to provide participants with easy access to the event’s content and activities, such as links to: | ||
| + | *Event Agenda | ||
| + | *Speaker biographies | ||
| + | *Main presentation (e.g. webcast) | ||
| + | *Breakout sessions | ||
| + | *Kiosks | ||
| + | [[File:Lobby_Elements.png|700px]] | ||
| + | | The virtual kiosks are designed to provide participants with easy access information about partners and their initiatives. Kiosks usually include: | ||
| + | *Kiosks name | ||
| + | *Contact information | ||
| + | *Links to websites, videos and podcasts, etc. | ||
| + | <br> | ||
| + | <br> | ||
| + | [[file:VKiosk elements.png|link=https://wiki.gccollab.ca/images/7/77/VKiosk_elements.png|700px]] | ||
| − | | | + | |} |
| − | |||
| − | + | == Kiosk Design Guidelines == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <p>The virtual kiosks are used to provide users with an overview of a department’s or group’s mandate, projects and/or initiatives. To have a successful product, here are some key considerations when planning the content and design of your kiosk.</p> | |
| − | <p> | ||
| + | === General layout === | ||
| + | <p>A balanced composition normally is achieved by using 3 panels to showcase your content, accompanied with a separator panel that usually displays a title. | ||
| + | [[File:Kiosk 3 panel.png|center|350px]] | ||
| + | <div style="text-align: center;">''Example of a virtual kiosk with 3 panels''</div> | ||
| + | <br> | ||
| + | <br> | ||
| + | :''Note: It can sometimes be tempting to want to add as much information as possible on the kiosk and use as much real-estate as possible. However, this is not recommended as it can become overwhelming for the viewers and fail to achieve the main objective - to encourage viewers to click on the kiosk links and learn more about what you have to offer.''</p> | ||
| + | <br> | ||
| + | <br> | ||
| + | <p><big>Kiosks often include 4 key elements:</big></p> | ||
| + | <p>'''Kiosk identity:''' Positioned at the top of the middle panel, this area includes the name of the kiosk (e.g. organization name) and, if available, any image or official logo associated with it. | ||
| + | [[File:Kiosk panel title.png|center|350px]] | ||
| + | <div style="text-align: center;">''Example of a kiosk title panel using a logo and a name.''</div> | ||
| + | </p> | ||
| + | <br> | ||
| + | <p>'''Content elements:''' This includes the different pieces of content that are displayed on the kiosk. They are the key elements that attracts the viewers’ attention, on which they can click to navigate to more detailed information (i.e. Website, video, etc.). This usually includes a combination of icons or images (ex: screens-shots of a web page or video, stock images, etc) with some short decorative text that helps to give some quick and short context to what the idea or project is about. | ||
| + | [[File:Kiosk decorative text.png|center|350px]] | ||
| + | <div style="text-align: center;">''Example of a piece of content represented by a screenshot and short decorative text.''</div> | ||
| + | </p> | ||
| + | <br> | ||
| + | <p>'''Contact information:''' This will be the points of contact that can be used by viewers to reach out to you, follow you on social media, etc., usually making use of social media icons. | ||
| + | [[File:SM icons.png |center|200px]] | ||
| + | <div style="text-align: center;">''Example of a contact information section.''</div> | ||
| + | </p> | ||
| + | <br> | ||
| + | <p>'''Hotspots:''' Any of these elements mentioned above will be converted into a hotspot ( link) that viewers can click on to navigate to the target destination (i.e. web page, youtube, presentation, etc.), which is the actual content we want people to see. Each hotspot is accompanied by an information card that appears at the bottom of the screen on mouse-over (when the viewer’s cursor hovers over the hotspot). This information card includes a descriptive text and icon, and is used as a call to action, explaining why they should click on the link (e.g. Learn about the Discover Series. Visit the Website,). The text and icon used within the information card is also re-used for the mobile and accessible version of kiosk. | ||
[[File:Hotspot lobby.png|center|350px]] | [[File:Hotspot lobby.png|center|350px]] | ||
| − | <div style="text-align: center;">''Example of a | + | <div style="text-align: center;">''Example of a hotspot, its description card and how it translates to the mobile view.''</div> |
| + | </p> | ||
| + | |||
| + | === Visual content guidelines === | ||
| + | <p>'''Display the optimal amount of content.''' To ensure a good and effective design, we recommend having 1 to 5 hotspot in each panel of your kiosk. Plan and choose the key projects or initiatives you want to showcase, to effectively guide viewers to click on each hotspot. If one panel has no hotspot, it’s a missed opportunity. On the other hand, having too many hotspots (more than 5) will overload the viewers and their attention will be split in too many directions, making it less effective. | ||
| + | [[File:Kiosk content do & donts.png|center|750px]] | ||
| + | </p> | ||
| + | <br> | ||
| + | <p>'''Keep decorative text short and simple.''' The text used directly in the kiosk background acts as a decorative visual element and should only be used to provide additional context to the hotspot (often represented by an image or icon). As a result, the decorative text needs to be very short and simple, creating curiosity. This text is only decorative, and does not appear on the mobile and accessible version of the kiosk. As a result, do not include any important information in the decorative text that is not available elsewhere. Keep it short and sweet… using a long paragraph tends to discourage users and will lose their attention. | ||
| + | [[File:Kiosk decoractive text do & donts.png|center|650px]] | ||
| + | </p> | ||
| + | <br> | ||
| + | <p>'''Consider the overall look when selecting images.''' The proper selection of images is key. Each image must be coherent with the context in which they are used while also considering the overall design composition of the kiosk. The images should share the same style and tone to ensure a professional look. Combining images with different styles and colors schemes could lead to the impression of disorganization and lack of structure, affecting the effectiveness of the kiosk. | ||
| + | :''Note: If you are uncertain about what images to include, you can suggest images and icons, which we will use as guides to create the final designs, ensuring a coherent look and feel.'' | ||
| + | </p> | ||
| + | <br> | ||
| + | <p>'''Share your departmental branding books, guidelines, etc.''' Let us know if your kiosk should follow a specific departmental branding or look and feel. In order to ensure that the final design respects the visual identity of the organization, make sure to share the branding book, or material. You are responsible to work with, and confirm with your communications team if and how the departmental branding should be used on the kiosk.</p> | ||
| + | <br> | ||
| + | <p>'''Provide the right asset format and quality.''' To ensure high quality visuals, please send all assets in vector format (.ai, .eps, .svg, etc.). If not possible, send only high resolution .png images with transparent background. | ||
| + | :''Note: Each panel in the kiosk is 2000x3000px. In this context, high resolution will have to be enough size to have a good representation of the given asset in that canvas size.'' | ||
| + | </p> | ||
Latest revision as of 15:21, 19 September 2023
| About vExpo | Content & Design Guidelines | The Team Behind vExpo... |
Content and Design Guidelines
The guidelines below provide information on the content requirements and design guidelines for the development of a vExpo lobby and kiosk.
vExpo Content Requirements
CSPS is committed to offer content and products that are fully accessible and inclusive. Event hosts and kiosk owners are responsible for the hosting and management of the content and third party tools accessible through the vExpo platform and ensuring it meets the requirements under the Official Languages Act, Copyright Act and the Standard on Web Accessibility.
All content to be included in a vExpo lobby and kiosks must:
- Be available on the web (e.g. department site, GCwiki, GCpedia, Youtube, etc.) so that we can link to it directly.
- Note: CSPS will not host any content for the lobby. However, the team can provide support to help you find the best options to make your content available on the Web.
- Be available in both official languages
- Be accessible (i.e readable using assistive technology, alt text, transcripts, closed captions, etc.)
The vExpo is available publicly on the Web for anyone to see and access. By default, all content available from the lobby and kiosks should:
- have open access to be viewed publicly, without login or restricted permissions.
- have the appropriate copy rights to be shared publicly.
- Note: Although we do not recommend it, it is possible to restrict access to GC employees by hosting your content on a GCpedia page, which can only be accessed when on the GC network.
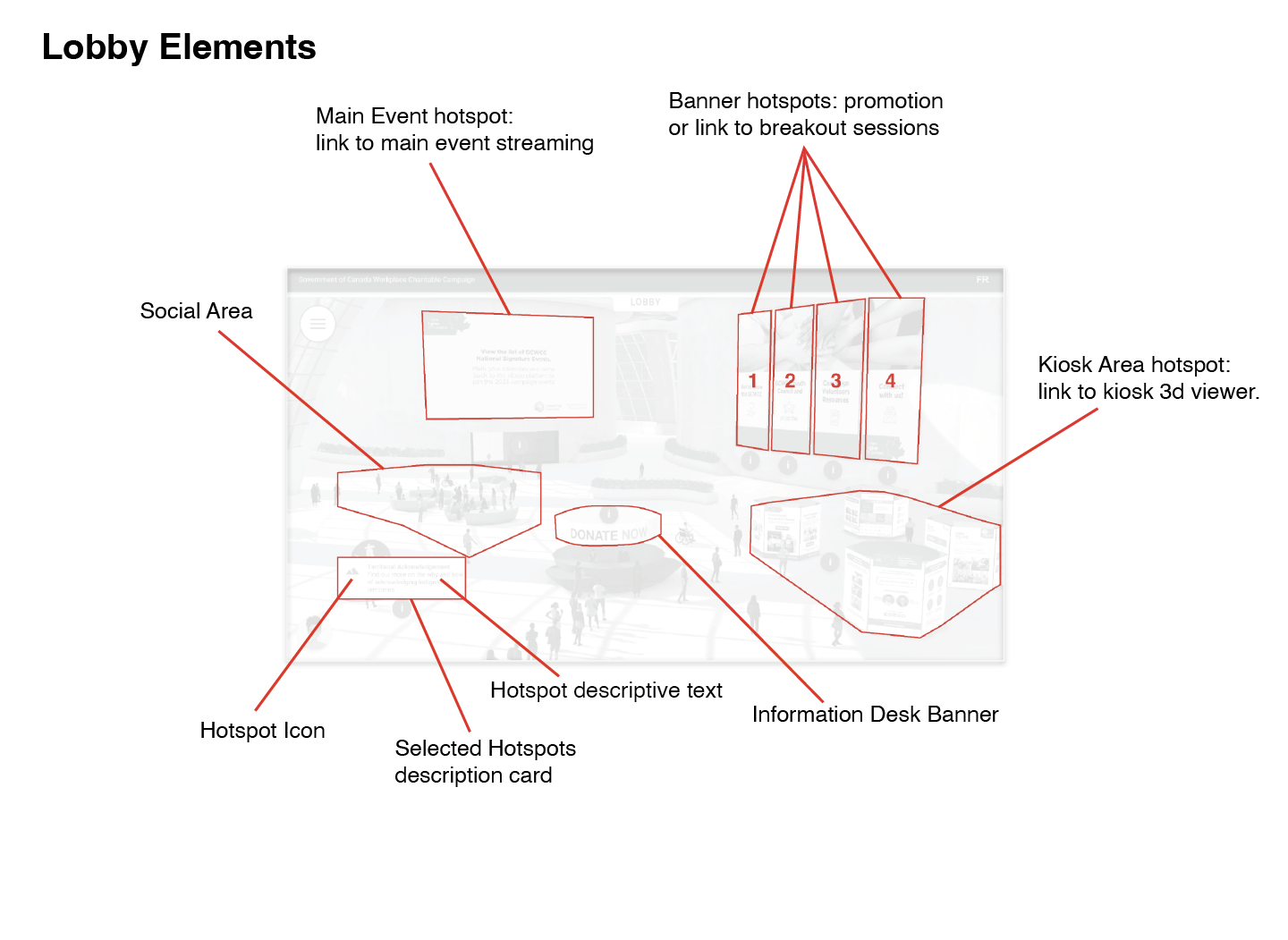
| vExpo Lobby | vExpo Kiosk |
|---|---|
The vExpo lobby is designed to provide participants with easy access to the event’s content and activities, such as links to:
|
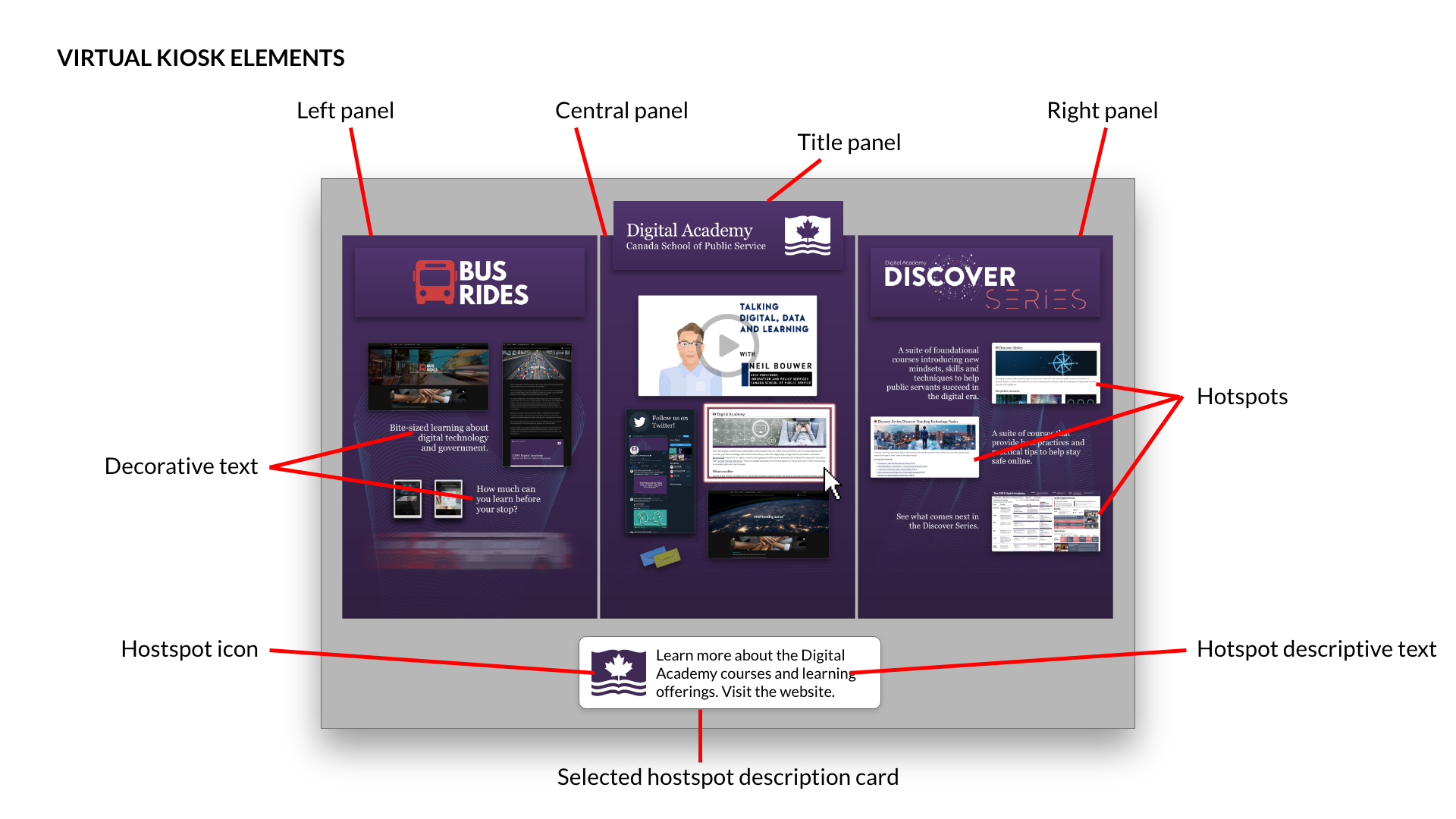
The virtual kiosks are designed to provide participants with easy access information about partners and their initiatives. Kiosks usually include:
|
Kiosk Design Guidelines
The virtual kiosks are used to provide users with an overview of a department’s or group’s mandate, projects and/or initiatives. To have a successful product, here are some key considerations when planning the content and design of your kiosk.
General layout
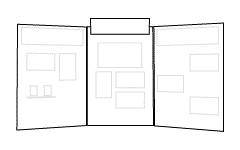
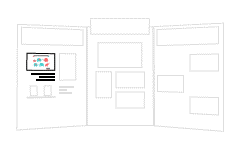
A balanced composition normally is achieved by using 3 panels to showcase your content, accompanied with a separator panel that usually displays a title.
- Note: It can sometimes be tempting to want to add as much information as possible on the kiosk and use as much real-estate as possible. However, this is not recommended as it can become overwhelming for the viewers and fail to achieve the main objective - to encourage viewers to click on the kiosk links and learn more about what you have to offer.
Kiosks often include 4 key elements:
Kiosk identity: Positioned at the top of the middle panel, this area includes the name of the kiosk (e.g. organization name) and, if available, any image or official logo associated with it.
Content elements: This includes the different pieces of content that are displayed on the kiosk. They are the key elements that attracts the viewers’ attention, on which they can click to navigate to more detailed information (i.e. Website, video, etc.). This usually includes a combination of icons or images (ex: screens-shots of a web page or video, stock images, etc) with some short decorative text that helps to give some quick and short context to what the idea or project is about.
Contact information: This will be the points of contact that can be used by viewers to reach out to you, follow you on social media, etc., usually making use of social media icons.
Hotspots: Any of these elements mentioned above will be converted into a hotspot ( link) that viewers can click on to navigate to the target destination (i.e. web page, youtube, presentation, etc.), which is the actual content we want people to see. Each hotspot is accompanied by an information card that appears at the bottom of the screen on mouse-over (when the viewer’s cursor hovers over the hotspot). This information card includes a descriptive text and icon, and is used as a call to action, explaining why they should click on the link (e.g. Learn about the Discover Series. Visit the Website,). The text and icon used within the information card is also re-used for the mobile and accessible version of kiosk.
Visual content guidelines
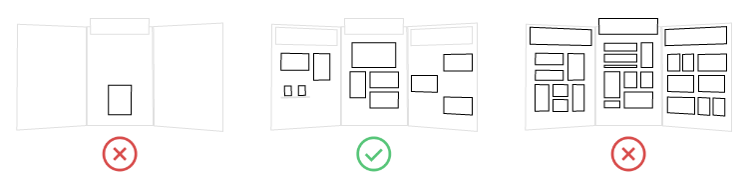
Display the optimal amount of content. To ensure a good and effective design, we recommend having 1 to 5 hotspot in each panel of your kiosk. Plan and choose the key projects or initiatives you want to showcase, to effectively guide viewers to click on each hotspot. If one panel has no hotspot, it’s a missed opportunity. On the other hand, having too many hotspots (more than 5) will overload the viewers and their attention will be split in too many directions, making it less effective.
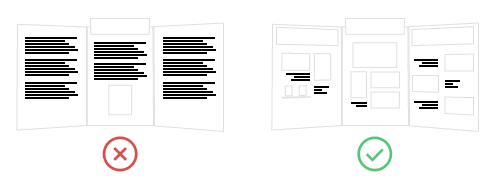
Keep decorative text short and simple. The text used directly in the kiosk background acts as a decorative visual element and should only be used to provide additional context to the hotspot (often represented by an image or icon). As a result, the decorative text needs to be very short and simple, creating curiosity. This text is only decorative, and does not appear on the mobile and accessible version of the kiosk. As a result, do not include any important information in the decorative text that is not available elsewhere. Keep it short and sweet… using a long paragraph tends to discourage users and will lose their attention.
Consider the overall look when selecting images. The proper selection of images is key. Each image must be coherent with the context in which they are used while also considering the overall design composition of the kiosk. The images should share the same style and tone to ensure a professional look. Combining images with different styles and colors schemes could lead to the impression of disorganization and lack of structure, affecting the effectiveness of the kiosk.
- Note: If you are uncertain about what images to include, you can suggest images and icons, which we will use as guides to create the final designs, ensuring a coherent look and feel.
Share your departmental branding books, guidelines, etc. Let us know if your kiosk should follow a specific departmental branding or look and feel. In order to ensure that the final design respects the visual identity of the organization, make sure to share the branding book, or material. You are responsible to work with, and confirm with your communications team if and how the departmental branding should be used on the kiosk.
Provide the right asset format and quality. To ensure high quality visuals, please send all assets in vector format (.ai, .eps, .svg, etc.). If not possible, send only high resolution .png images with transparent background.
- Note: Each panel in the kiosk is 2000x3000px. In this context, high resolution will have to be enough size to have a good representation of the given asset in that canvas size.