Difference between revisions of "User:Annalucia.zablah/sandbox8.5"
Jump to navigation
Jump to search
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | |||
| + | __TOC__ | ||
| + | |||
| + | |||
{| width="100%" cellpadding="35" cellspacing="10px" | {| width="100%" cellpadding="35" cellspacing="10px" | ||
| Line 8: | Line 12: | ||
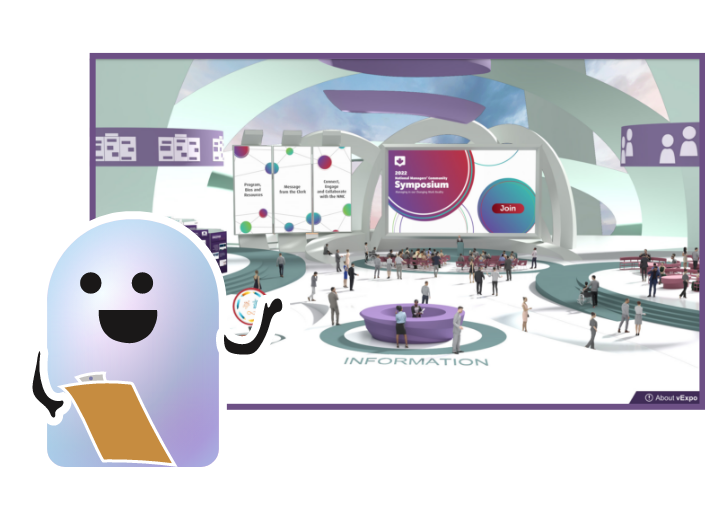
=Event Host= | =Event Host= | ||
| − | [[File: | + | |
| + | {{#css: | ||
| + | |||
| + | .img-banner{display: flex; | ||
| + | flex-direction: row; | ||
| + | align-items: center; | ||
| + | justify-content: flex-start; | ||
| + | } | ||
| + | |||
| + | .img-banner div:nth-of-type(2){ | ||
| + | background-color: #E4E6EA; | ||
| + | padding: 2em; | ||
| + | } | ||
| + | }} | ||
| + | |||
| + | <div class="img-banner"> | ||
| + | <div> | ||
| + | [[File:Eh1.png|350px|techlab]] | ||
| + | </div> | ||
| + | <div> | ||
| + | As the event host, your main responsibility is to provide the vExpo team with the final content and images to be integrated into the vExpo. | ||
| + | |||
| + | For this, your role will be to: | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
{{#css: | {{#css: | ||
| Line 54: | Line 83: | ||
content: counter(item); | content: counter(item); | ||
background-color: rgb(105,82,130); | background-color: rgb(105,82,130); | ||
| − | border-radius: | + | border-radius: 50%; |
color: white; | color: white; | ||
width: 1.2em; | width: 1.2em; | ||
| Line 62: | Line 91: | ||
padding: 1em; | padding: 1em; | ||
margin-top: -4.5em; | margin-top: -4.5em; | ||
| + | height:1.2em; | ||
} | } | ||
| Line 127: | Line 157: | ||
=Kiosk Owner= | =Kiosk Owner= | ||
| + | {{#css: | ||
| + | |||
| + | .img-banner{display: flex; | ||
| + | flex-direction: row; | ||
| + | align-items: center; | ||
| + | justify-content: flex-start; | ||
| + | } | ||
| + | |||
| + | .img-banner div:nth-of-type(2){ | ||
| + | background-color: #E4E6EA; | ||
| + | padding: 2em; | ||
| + | } | ||
| + | }} | ||
| − | [[File: | + | <div class="img-banner"> |
| + | <div> | ||
| + | [[File:Ko1.png|350px]] | ||
| + | </div> | ||
| + | <div> | ||
| + | As kiosk owner, your main responsibility is to design your kiosk and provide us with the final content to be integrated into the vExpo. | ||
| + | |||
| + | For the development of a new kiosk, your role will be to: | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
{{#css: | {{#css: | ||
| Line 182: | Line 235: | ||
padding: 1em; | padding: 1em; | ||
margin-top: -4.5em; | margin-top: -4.5em; | ||
| + | height:1.2em; | ||
} | } | ||
| Line 222: | Line 276: | ||
<div class="round-list"> | <div class="round-list"> | ||
| − | # Coordinate with your team, management and departmental communications team, what content and visuals should be included in your kiosk. | + | #Coordinate with your team, management and departmental communications team, what content and visuals should be included in your kiosk. |
# Create the final kiosk design, following the [[kiosk design guidelines.]] | # Create the final kiosk design, following the [[kiosk design guidelines.]] | ||
| − | # Translate and request a linguistic review of all kiosk content, prior to submission. | + | #Translate and request a linguistic review of all kiosk content, prior to submission. |
| − | # Ensure that all content available through the kiosk meets [[content requirements.]] | + | #Ensure that all content available through the kiosk meets [[content requirements.]] |
<div class="break"></div> | <div class="break"></div> | ||
| − | # Obtain final approvals from management and your internal communications team on the final kiosk content and design (prior to submitting to the vExpo team). | + | #Obtain final approvals from management and your internal communications team on the final kiosk content and design (prior to submitting to the vExpo team). |
| − | # Submit kiosk content, design and assets prior to the submission deadline, using the [https://drive.google.com/uc?id=1eNyLniPjhdAfIh6OwtUfDNyn1vjJuX8U&export=download Kiosk Content Submission Form.doc] | + | #Submit kiosk content, design and assets prior to the submission deadline, using the [https://drive.google.com/uc?id=1eNyLniPjhdAfIh6OwtUfDNyn1vjJuX8U&export=download Kiosk Content Submission Form.doc] |
| − | # Review the live version of your kiosk (on test environment) and give the go-ahead to launch in production. | + | #Review the live version of your kiosk (on test environment) and give the go-ahead to launch in production. |
| − | # For updates to existing kiosks, your role will be to: Let the vExpo team know if updates are required to the kiosk (e.g., broken link). | + | #For updates to existing kiosks, your role will be to: Let the vExpo team know if updates are required to the kiosk (e.g., broken link). |
</div> | </div> | ||
<br> | <br> | ||
| + | |||
|} | |} | ||
| Line 239: | Line 294: | ||
|- valign="top" | |- valign="top" | ||
| − | | style="border-left: 10px solid #695282; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); color: #57416C; background-color: white; font-size:1em;" | | + | | style="border-left: 10px solid #695282; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); color: #57416C; background-color: white; font-size:1em;" | |
<div style="column-count:1"> <div style="text-align: left"> | <div style="column-count:1"> <div style="text-align: left"> | ||
| Line 245: | Line 300: | ||
=Tech Lab= | =Tech Lab= | ||
| − | [[File: | + | {{#css: |
| + | |||
| + | .img-banner{display: flex; | ||
| + | flex-direction: row; | ||
| + | align-items: center; | ||
| + | justify-content: flex-start; | ||
| + | } | ||
| + | |||
| + | .img-banner div:nth-of-type(2){ | ||
| + | background-color: #E4E6EA; | ||
| + | padding: 2em; | ||
| + | } | ||
| + | }} | ||
| + | |||
| + | <div class="img-banner"> | ||
| + | <div> | ||
| + | [[File:Tl1.png|350px|techlab]] | ||
| + | </div> | ||
| + | <div> | ||
| + | The vExpo team is responsible for the technical development of the vExpo event portal, including the virtual lobby and kiosks. | ||
| + | |||
| + | When working with us to get your vExpo ready for your event, our role will be to: | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
{{#css: | {{#css: | ||
| Line 299: | Line 378: | ||
padding: 1em; | padding: 1em; | ||
margin-top: -4.5em; | margin-top: -4.5em; | ||
| + | height:1.2em; | ||
} | } | ||
| Line 343: | Line 423: | ||
<div class="round-list seven-list"> | <div class="round-list seven-list"> | ||
| − | # Establish the vExpo content submission deadline. | + | #Establish the vExpo content submission deadline. |
| − | # Adjust the lobby colors to match the event’s look and feel (if needed). | + | #Adjust the lobby colors to match the event’s look and feel (if needed). |
| − | # Integrate the visual elements (banners and presentation screen), text and links to content as part of the lobby. | + | #Integrate the visual elements (banners and presentation screen), text and links to content as part of the lobby. |
| − | # Work directly with kiosk owners to develop or update their virtual kiosks. | + | #Work directly with kiosk owners to develop or update their virtual kiosks. |
<div class="break"></div> | <div class="break"></div> | ||
| − | # Provide the final vExpo event URL prior to the event. | + | #Provide the final vExpo event URL prior to the event. |
| − | # Provide analytics on the use of your vExpo following the event. | + | #Provide analytics on the use of your vExpo following the event. |
| − | # Support you and answer your questions throughout the various stages of the process. | + | #Support you and answer your questions throughout the various stages of the process. |
#. | #. | ||
</div> | </div> | ||
| Line 358: | Line 438: | ||
<br> | <br> | ||
| − | + | |} | |
Latest revision as of 13:20, 23 February 2023
Event Host
|
Kiosk Owner
|
Tech Lab
|