Lab tech de l'ÉFPC/vExpo/Lignes directrices sur la conception et le contenu
| À l’heure actuelle, cette page est en cours de développement initial. Son contenu devrait être considérablement modifié d’ici peu de temps. This page is currently under its initial development. Its contents should change significantly over a short period of time. |
À propos de vExpo |
Lignes directrices : conception et contenus |
Rencontrer l'équipe derrière vExpo! |
Lignes directrices sur la conception et le contenu
Les lignes directrices ci-dessous fournissent des informations sur les exigences en matière de contenu et de conception pour le développement de la salle d'accueil et d'un kiosque virtuels. Si vous avez demandé une salle d'accueil vExpo ou un kiosque virtuel, veuillez prêter une attention particulière aux sections intitulées "Ce que nous attendons de vous", car elles décrivent le contenu et le matériel que vous devrez fournir avant la date limite convenue.
Pour quelles produits cherchez-vous les lignes directrices?
Salle d'accueil vExpo
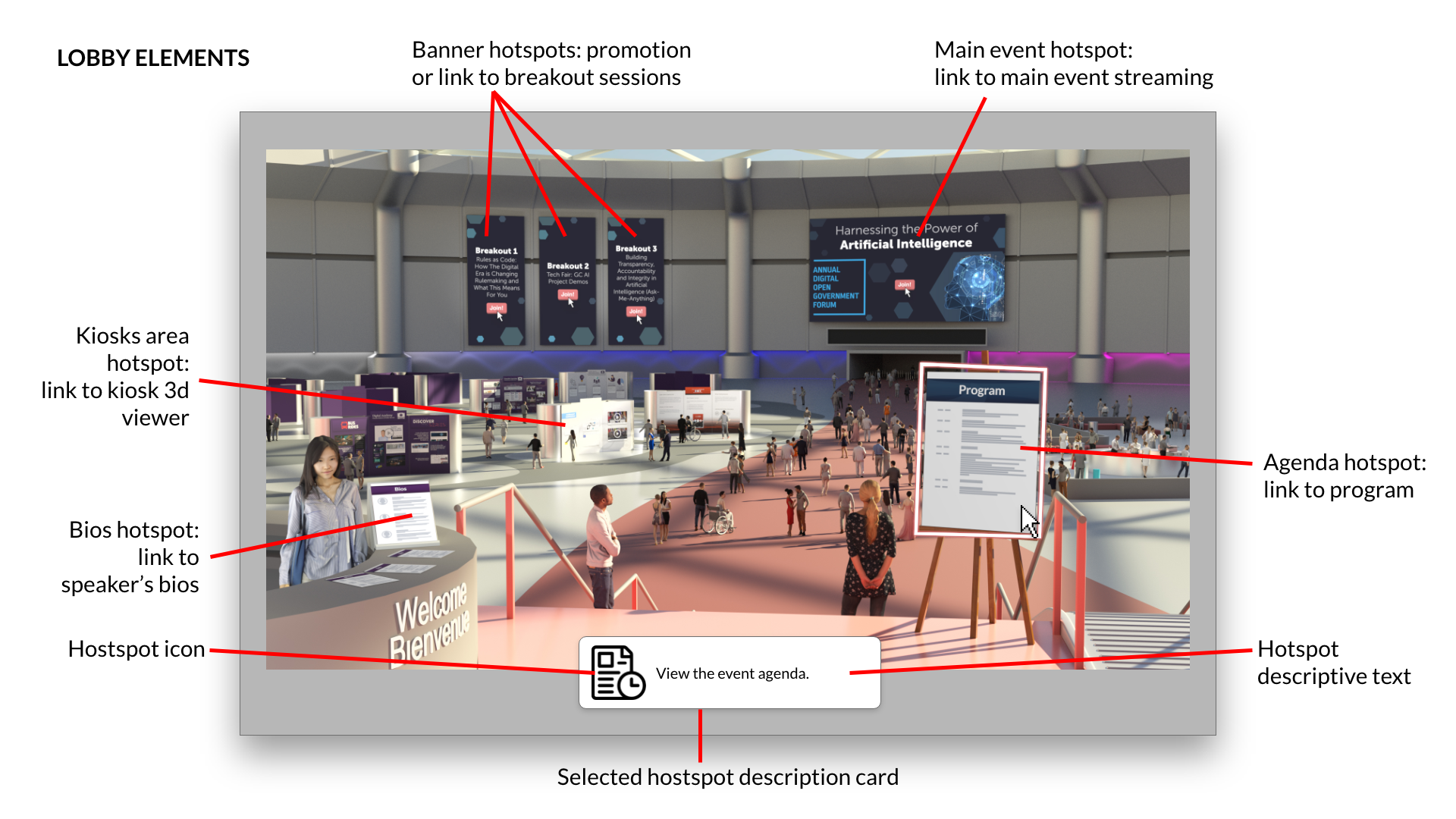
La salle d'accueil vExpo permet aux participants de trouver facilement le contenu et les activités de l’événement, dont des liens vers :
- l’ordre du jour de l’événement;
- les biographies des conférenciers;
- l'événement principal (p. ex. une webémission);
- les séances en sous-groupes;
- les kiosques.
Tout contenu accessible de la salle doit être conforme aux exigences décrites ci-après.
Exigences relatives au contenu
Voici les exigences à l’égard du contenu de de la salle d'accueil vExpo.
- Être accessible sur le Web (p. ex. site du ministère, GCwiki, GCpédia, YouTube, etc.) afin que nous puissions y accéder directement
- Remarque : L’Académie du numérique n’hébergera aucun contenu de la salle. Toutefois, l’équipe peut vous aider à trouver les meilleures façons de rendre votre contenu accessible sur le Web.
- Être offert dans les deux langues officielles
- Être accessible (c.-à-d. être consultable à l’aide de technologies d’assistance, de texte alternatif, de transcriptions, de sous-titres, etc.)
- Remarque : L’Académie du numérique de l’EFPC s’engage à offrir des contenus et des produits qui sont totalement accessibles et inclusifs. Le contenu qui ne respecte pas les exigences d’accessibilité ne sera pas intégré à la salle (p. ex. aucun document PDF ne sera accepté).
Accès public
Le vExpo est accessible sur le Web, pour que tout le monde puisse la voir et y accéder. Par défaut, le contenu accessible dans la salle d'accueil et dans les kiosque doit être conforme à ce qui suit.
- Être librement consultable et être exempt de connexion restreinte.
- Détenir les droits de copie nécessaires pour la diffusion publique.
- Remarque : Bien que nous ne le recommandions pas, il est possible de restreindre l’accès aux employés du gouvernement du Canada en hébergeant votre contenu sur une page GCpédia, qui ne peut être consultée qu’à partir du réseau du gouvernement du Canada.
|
Ce que nous attendons de vous Pour nous aider à développer la salle d'accueil virtuel dans les délais requis, nous aurons besoin que vous nous fournissiez les éléments suivants : ❏ Titre de l’événement (dans les deux langues officielles) ❏ Date et heure de l’événement ❏ Image de marque ministérielle, si elle doit être utilisée dans la salle ❏ Fichiers sources pour les visuels de l'événement, illustrations, image de marque, s'ils doivent être utilisés dans la salle d'accueil
❏ Liens vers votre contenu (i.e. programme de l'événement, biographies) ❏ Liens vers les présentation de l’événement Remarque : Il se peut que vous souhaitez ou ayez besoin que la salle d'accueil reflète l'aspect et la convivialité de l'image de marque visuelle de l'événement (ex : matériel promotionnel). Si des visuels, logos, etc. supplémentaires doivent être inclus dans la conception visuelle de l'événement, veillez nous en informer et nous envoyer les fichiers sources avec le modèle de soumission de contenu (facultatif). |
Points d’accès
Tous les éléments de la salle d'accueil vExpo et des kiosques seront convertis en point d’accès (ou lien). Les points d’accès permettent aux participants d’accéder à la destination où se trouve le contenu (page Web, YouTube, exposé, etc.). Chaque point d’accès présente un descriptif et une icône dans une fiche qui s’affiche lorsque l’utilisateur la survole avec la souris. Cette fiche est réutilisée dans la version mobile de la salle.
Kiosques virtuels
The virtual kiosks are designed to provide participants with easy access information about partners and their initiatives. Kiosks usually include:
- Kiosks name
- Contact information
- Links to websites, videos and podcasts, etc.
All content accessible through the kiosks must comply with the requirements outlined below.
Content requirements
All content to be included in a kiosk must:
- Be available on the web (e.g. department site, GCwiki, GCpedia, Youtube, etc.) so that we can link to it directly.
- Note: the Digital Academy will not host any content for the kiosk. However, the team can provide guidance to help you find the best options to make your content available on the Web.
- Be available in both official languages.
- Be accessible (i.e readable using assistive technology, alt text, transcripts, closed captions, etc.)
- Note: The CSPS Digital Academy is committed to offer content and products that are fully accessible and inclusive. Content that does not meet accessible requirements will not be included in the kiosk (e.g. no PDFs will be accepted).
Public Access
The vExpo is available publicly on the Web for anyone to see and access. By default, all content available from the lobby and in the kiosk should:
- have open access to be viewed publicly, without login or restricted permissions.
- have the appropriate copy rights to be shared publicly.
- Note: Although we do not recommend it, it is possible to restrict access to GC employees by hosting your content on a GCpedia page, which can only be accessed when on the GC network.
|
What we need from you
For each individual piece of content becoming a hotspot:
|
Design and Visual Guidelines
The virtual kiosks are used to provide users with an overview of a department’s or group’s mandate, projects and/or initiatives. To have a successful product, here are some key considerations when gathering and submitting content to be included in your kiosk.
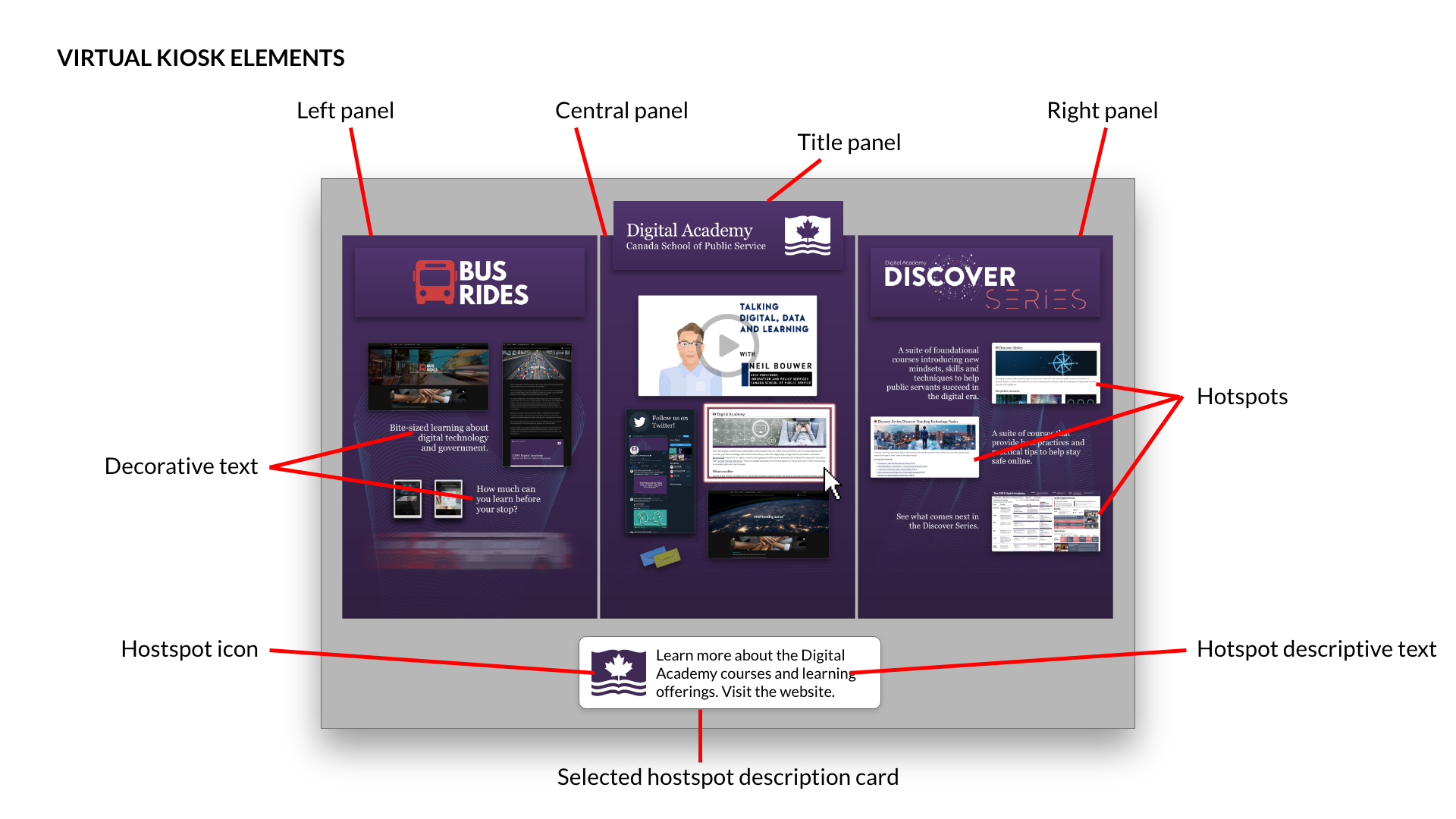
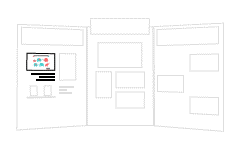
General layout
A balanced composition normally is achieved by using 3 panels to showcase your content, accompanied with a separator panel that usually displays a title.
- Note: It can sometimes be tempting to want to add as much information as possible on the kiosk and use as much real-estate as possible. However, this is not recommended as it can become overwhelming for the viewers and fail to achieve the main objective - to encourage viewers to click on the kiosk links and learn more about what you have to offer.
Kiosks often include 4 key elements:
Kiosk identity: Positioned at the top of the middle panel, this area includes the name of the kiosk (e.g. organization name) and, if available, any image or official logo associated with it.
Content elements: This includes the different pieces of content that are displayed on the kiosk. They are the key elements that attracts the viewers’ attention, on which they can click to navigate to more detailed information (i.e. Website, video, etc.). This usually includes a combination of icons or images (ex: screens-shots of a web page or video, stock images, etc) with some short decorative text that helps to give some quick and short context to what the idea or project is about.
Contact information: This will be the points of contact that can be used by viewers to reach out to you, follow you on social media, etc., usually making use of social media icons.
Hotspots: Any of these elements mentioned above will be converted into a hotspot ( link) that viewers can click on to navigate to the target destination (i.e. Website), which is the actual content we want people to see. Each hotspot is accompanied by an information card that appears at the bottom of the screen on mouse-over (when the viewer’s cursor hovers over the hotspot). This information card includes a descriptive text and icon, and is used as a call to action, explaining why they should click on the link (e.g. Learn about the Discover Series. Visit the Website,). The text and icon used within the information card is also re-used for the mobile and accessible version of kiosk.
Visual content guidelines
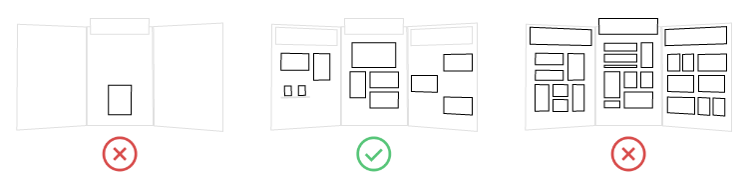
Display the optimal amount of content. To ensure a good and effective design, we recommend having 1 to 5 hotspot in each panel of your kiosk. Plan and choose the key projects or initiatives you want to showcase, to effectively guide viewers to click on each hotspot. If one panel has no hotspot, it’s a missed opportunity. On the other hand, having too many hotspots (more than 5) will overload the viewers and their attention will be split in too many directions, making it less effective.
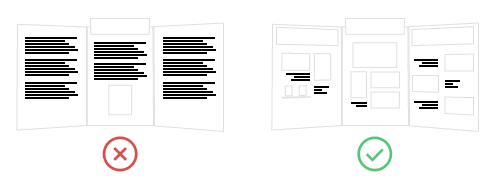
Keep decorative text short and simple. The text used directly in the kiosk background acts as a decorative visual element and should only be used to provide additional context to the hotspot (often represented by an image or icon). As a result, the decorative text needs to be very short and simple, creating curiosity. This text is only decorative, and does not appear on the mobile and accessible version of the kiosk. As a result, do not include any important information in the decorative text that is not available elsewhere. Keep it short and sweet… using a long paragraph tends to discourage users and will lose their attention.
Consider the overall look when selecting images. The proper selection of images is key. Each image must be coherent with the context in which they are used while also considering the overall design composition of the kiosk. The images should share the same style and tone to ensure a professional look. Combining images with different styles and colors schemes could lead to the impression of disorganization and lack of structure, affecting the effectiveness of the kiosk.
- Note: If you are uncertain about what images to include, you can suggest images and icons, which we will use as guides to create the final designs, ensuring a coherent look and feel.
Share your departmental branding books, guidelines, etc. Let us know if your kiosk should follow a specific departmental branding or look and feel. In order to insure that the final design respects the visual identity of the organization, make sure to share the branding book, or material. You are responsible to work with, and confirm with your communications team if and how the departmental branding should be used on the kiosk.
Provide the right asset format and quality. To ensure high quality visuals, please send all assets in vector format (.ai, .eps, .svg, etc.). If not possible, send only high resolution images.
- Note: Each panel in the kiosk is 2000x3000px. In this context, high resolution will have to be enough size to have a good representation of the given asset in that canvas size.