Difference between revisions of "Lab tech de l'ÉFPC/vExpo/Lignes directrices sur la conception et le contenu"
| Line 1: | Line 1: | ||
| − | + | {{VExpo_nav_FR}} [[EN:CSPS Digital Academy/Virtual Expo/Content & Design Guidelines]] | |
<br> | <br> | ||
<div style="float:right">__TOC__</div> | <div style="float:right">__TOC__</div> | ||
| Line 193: | Line 193: | ||
</p> | </p> | ||
<br> | <br> | ||
| − | <p>''' | + | <p>'''Coordonnées :''' Ce sont les renseignements dont les utilisateurs ont besoin pour vous joindre, vous suivre sur les médias sociaux, etc. |
[[File:SM icons.png |center|200px]] | [[File:SM icons.png |center|200px]] | ||
<div style="text-align: center;">''Exemple d’une section de coordonnées.''</div> | <div style="text-align: center;">''Exemple d’une section de coordonnées.''</div> | ||
Revision as of 16:54, 25 November 2020
À propos de vExpo |
Lignes directrices : conception et contenus |
Rencontrer l'équipe derrière vExpo! |
Lignes directrices sur la conception et le contenu
Les lignes directrices ci-dessous fournissent des informations sur les exigences en matière de contenu et de conception pour le développement de la salle d'accueil et d'un kiosque virtuels. Si vous avez demandé une salle d'accueil vExpo ou un kiosque virtuel, veuillez prêter une attention particulière aux sections intitulées "Ce que nous attendons de vous", car elles décrivent le contenu et le matériel que vous devrez fournir avant la date limite convenue.
Pour quelles produits cherchez-vous les lignes directrices?
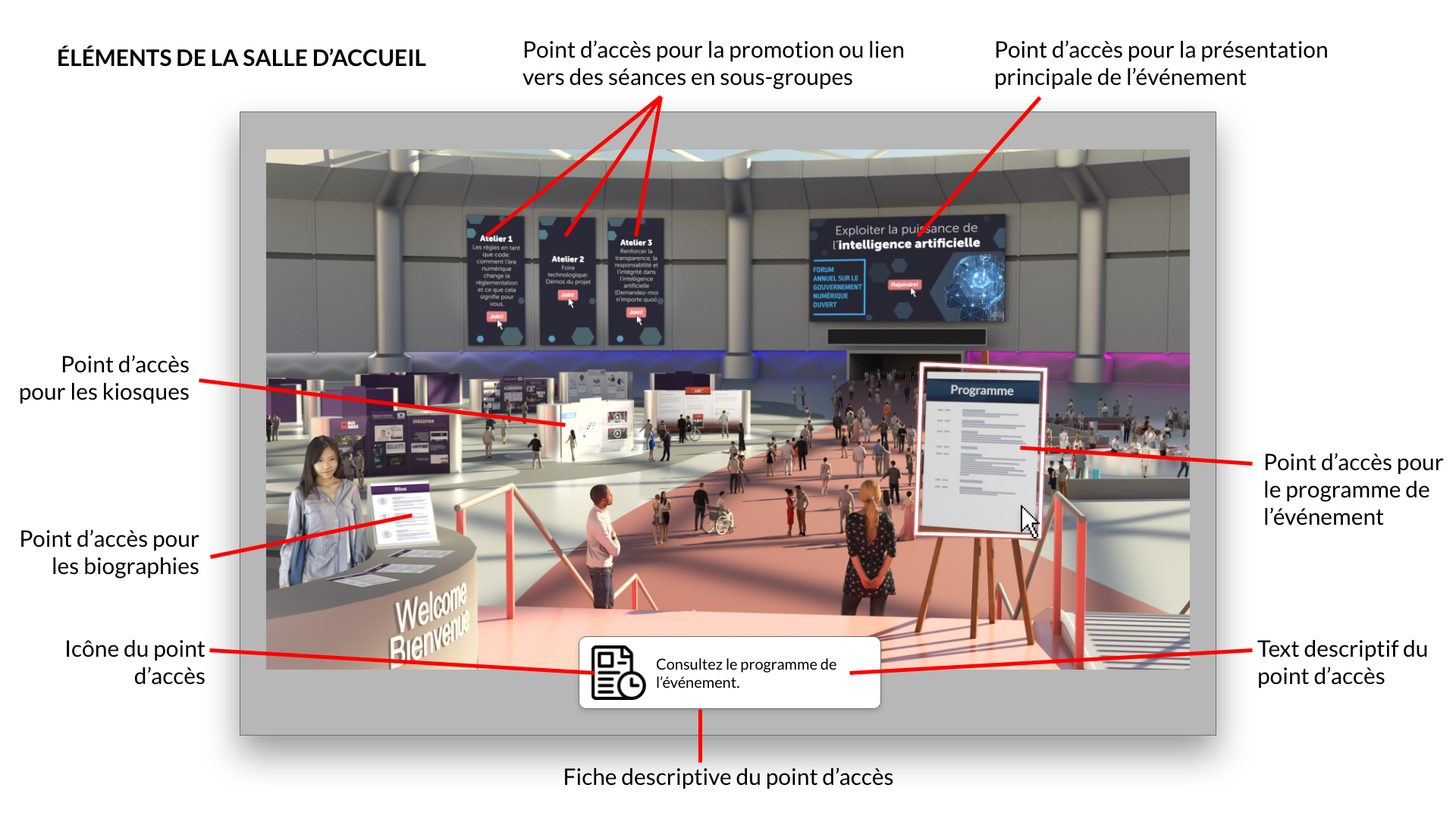
Salle d'accueil vExpo
La salle d'accueil vExpo permet aux participants de trouver facilement le contenu et les activités de l’événement, dont des liens vers :
- l’ordre du jour de l’événement;
- les biographies des conférenciers;
- l'événement principal (p. ex. une webémission);
- les séances en sous-groupes;
- les kiosques.
Tout contenu accessible de la salle doit être conforme aux exigences décrites ci-après.
Exigences relatives au contenu
Voici les exigences à l’égard du contenu de de la salle d'accueil vExpo.
- Être accessible sur le Web (p. ex. site du ministère, GCwiki, GCpédia, YouTube, etc.) afin que nous puissions y accéder directement
- Remarque : L’Académie du numérique n’hébergera aucun contenu de la salle. Toutefois, l’équipe peut vous aider à trouver les meilleures façons de rendre votre contenu accessible sur le Web.
- Être offert dans les deux langues officielles
- Être accessible (c.-à-d. être consultable à l’aide de technologies d’assistance, de texte alternatif, de transcriptions, de sous-titres, etc.)
- Remarque : L’Académie du numérique de l’EFPC s’engage à offrir des contenus et des produits qui sont totalement accessibles et inclusifs. Le contenu qui ne respecte pas les exigences d’accessibilité ne sera pas intégré à la salle (p. ex. aucun document PDF ne sera accepté).
Accès public
Le vExpo est accessible sur le Web, pour que tout le monde puisse la voir et y accéder. Par défaut, le contenu accessible dans la salle d'accueil et dans les kiosque doit être conforme à ce qui suit.
- Être librement consultable et être exempt de connexion restreinte.
- Détenir les droits de copie nécessaires pour la diffusion publique.
- Remarque : Bien que nous ne le recommandions pas, il est possible de restreindre l’accès aux employés du gouvernement du Canada en hébergeant votre contenu sur une page GCpédia, qui ne peut être consultée qu’à partir du réseau du gouvernement du Canada.
|
Ce que nous attendons de vous Pour nous aider à développer la salle d'accueil virtuel dans les délais requis, nous aurons besoin que vous nous fournissiez les éléments suivants : ❏ Titre de l’événement (dans les deux langues officielles)
Remarque : Il se peut que vous souhaitez ou ayez besoin que la salle d'accueil reflète l'aspect et la convivialité de l'image de marque visuelle de l'événement (ex : matériel promotionnel). Si des visuels, logos, etc. supplémentaires doivent être inclus dans la conception visuelle de l'événement, veillez nous en informer et nous envoyer les fichiers sources avec le modèle de soumission de contenu (facultatif). |
Points d’accès
Tous les éléments de la salle d'accueil vExpo et des kiosques seront convertis en point d’accès (ou lien). Les points d’accès permettent aux participants d’accéder à la destination où se trouve le contenu (page Web, YouTube, exposé, etc.). Chaque point d’accès présente un descriptif et une icône dans une fiche qui s’affiche lorsque l’utilisateur la survole avec la souris. Cette fiche est réutilisée dans la version mobile de la salle.
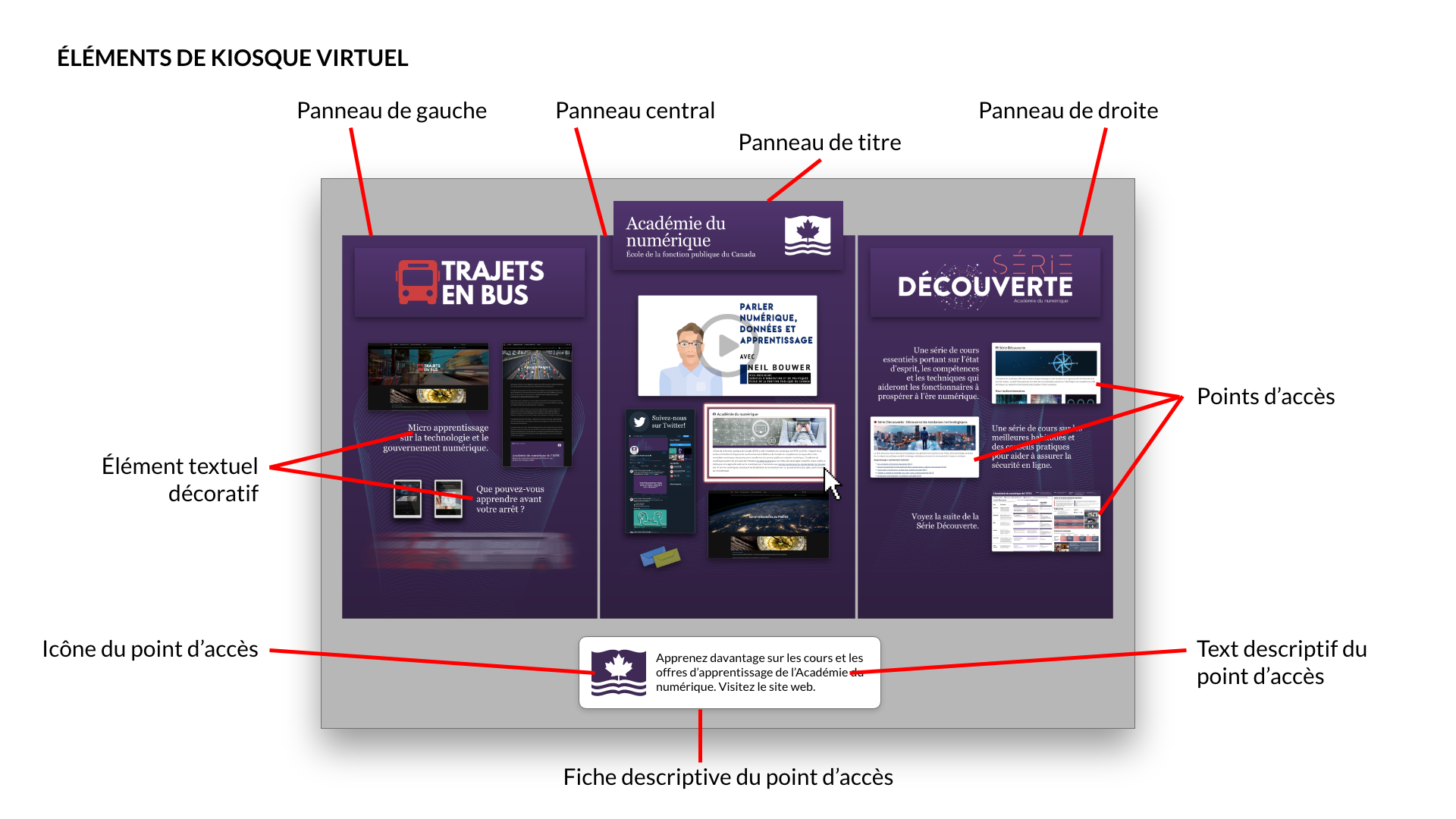
Kiosques virtuels
Les kiosques virtuels sont conçus pour fournir aux participants des renseignements facilement accessibles sur les partenaires et leurs initiatives. Les stands comprennent généralement ce qui suit.
- Nom du kiosque
- Coordonnées
- Liens vers des sites Web, des vidéos et des balados, etc.
Tout contenu accessible par le kiosque doit être conforme aux exigences décrites ci-après.
Exigences relatives au contenu
Voici les exigences à l’égard du contenu d’un kiosque.
- Être accessible sur le Web (p. ex. site du ministère, GCwiki, GCpédia, YouTube, etc.) afin que nous puissions y accéder directement
- Remarque : L’Académie du numérique n’hébergera aucun contenu du kiosque. Toutefois, l’équipe peut vous conseiller pour trouver les meilleures façons de rendre votre contenu accessible sur le Web.
- Être offert dans les deux langues officielles
- Être accessible (c.-à-d. être consultable à l’aide de technologies d’assistance, de texte alternatif, de transcriptions, de sous-titres, etc.)
- Remarque : L’Académie du numérique de l’EFPC s’engage à offrir des contenus et des produits qui sont totalement accessibles et inclusifs. Le contenu qui ne répond pas aux exigences d’accessibilité ne sera pas inclus dans le stand (p. ex. aucun document PDF ne sera accepté).
Accès public
Le vExpo est accessible sur le Web, pour que tout le monde puisse la voir et y accéder. Par défaut, le contenu accessible dans la salle doit être conforme à ce qui suit.
- Être librement consultable et être exempt de connexion restreinte.
- Détenir les droits de copie nécessaires pour la diffusion publique.
- Remarque : Bien que nous ne le recommandions pas, il est possible de restreindre l’accès aux employés du gouvernement du Canada en hébergeant votre contenu sur une page GCpédia, qui ne peut être consultée qu’à partir du réseau du gouvernement du Canada.
|
Ce que nous attendons de vous Ajouter ce qui suit à chaque élément de contenu servant de point d’accès
|
Lignes directrices sur la conception et le contenu visuel
Les kiosques virtuels présentent un aperçu du mandat, des projets ou des initiatives d’un ministère ou d’un groupe. Afin que votre produit soit efficace, vous devez tenir compte de certains facteurs au moment de définir et de présenter le contenu de votre kiosque.
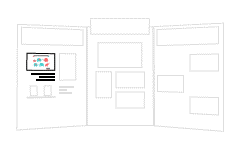
La disposition générale
Une composition équilibrée est généralement constituée de trois panneaux de contenu, accompagnés d’un élément séparateur affichant le titre.
- Remarque : Il peut être tentant de coincer le plus de renseignements possible dans les panneaux du kiosque. Un tel excès de renseignements est toutefois déconseillé, car cela peut décourager l’utilisateur et nuire à l’atteinte de l’objectif principal : encourager l’utilisateur à cliquer sur les liens du stand pour en savoir plus sur votre proposition.
Un kiosque devrait comprendre les quatre éléments suivants.
L’identification du kiosque : Cette zone, dans la partie supérieure du panneau central, comprend le nom du kiosque (p. ex. le nom de l’organisation) et les images ou logos officiels connexes.
Éléments de contenu : Cela comprend les différents éléments de contenu affichés dans le kiosque. Les utilisateurs peuvent cliquer sur ces éléments clés pour accéder à des renseignements plus détaillés (p. ex. le site Web et une vidéo). Cela est généralement constitué d’icônes ou d’images (p. ex. la capture d’écran d’une page Web ou d’une vidéo, et des images génériques) accompagnées d’un bref texte définissant le contexte d’un concept ou d’un projet.
Coordonnées : Ce sont les renseignements dont les utilisateurs ont besoin pour vous joindre, vous suivre sur les médias sociaux, etc.
Points d’accès : Ce sont les éléments susmentionnés qui seront convertis en liens sur lesquels les utilisateurs pourront cliquer pour accéder à la destination cible, soit le site Web où se trouve le contenu à leur présenter. Chaque point d’accès s’accompagne d’une fiche d’information qui s’affiche dans la partie inférieure de l’écran lorsque l’utilisateur le survole à l’aide de sa souris. Cette fiche d’information comprend un descriptif et une icône qui incite l’utilisateur à cliquer sur le lien (p. ex. pour en savoir plus sur la série Découvrir, veuillez consulter le site Web). Le texte et l’icône utilisés dans la fiche d’information sont réutilisés dans la version mobile et accessible du kiosque.
Lignes directrices sur le contenu visuel
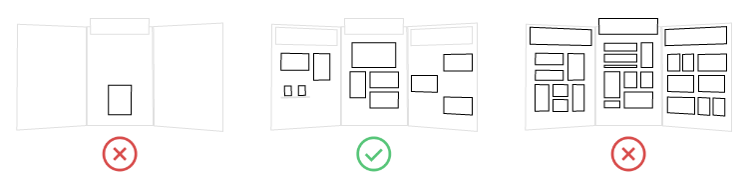
Afficher la quantité optimale de contenu. Pour que votre conception soit efficace, nous vous conseillons d’intégrer d’un à cinq points d’accès dans chaque panneau du kiosque. Déterminez les principaux projets ou initiatives que vous souhaitez promouvoir, afin d’orienter efficacement les utilisateurs vers chaque point d’accès. Le panneau qui ne propose aucun point d’accès est infructueux. Toutefois, si le panneau propose un nombre excessif de points d’accès (plus de cinq), il surchargera l’utilisateur et diluera son attention, le rendant moins efficace.
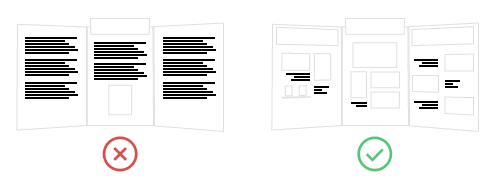
Le texte décoratif doit être bref et évocateur. Le texte en toile de fond étant un élément visuel décoratif, il ne doit servir qu’à expliciter le point d’accès, qui n’est souvent représenté que par une image ou une icône. Le texte décoratif doit être bref et évocateur de sorte à stimuler la curiosité de l’utilisateur. N’étant que décoratif, le texte ne s’affiche pas sur la version mobile et accessible du stand. Veuillez donc éviter d’y joindre des renseignements importants inaccessibles ailleurs. Ce texte doit être bref et concis, car un excès de mots découragera l’utilisateur et diluera son attention.
Songez à la présentation générale dans le choix d’images. Le bon choix d’images est primordial. Chaque image doit s’intégrer au contexte d’utilisation et respecter la composition conceptuelle générale du kiosque. Les images doivent être de style et ton similaires pour créer une présentation professionnelle. Le fait de combiner des images de couleurs et de styles différents pourrait donner une impression de désorganisation et de manque de structure, ce qui minerait l’efficacité du kiosque.
- Remarque : Si vous ne savez pas quelles images utiliser, vous pouvez présenter des images et icônes dont nous nous servirons comme guides pour créer la conception définitive qui garantira une présentation cohérente.
Fournissez vos guides et lignes directrices sur l’image de marque ministérielle. Indiquez-nous si votre kiosque doit respecter l’image de marque ou la présentation du Ministère. Afin que la conception définitive respecte l’image de marque de l’organisation, veuillez nous fournir le guide ou les documents sur l’image de marque. Il vous incombe de confirmer, de concert avec votre équipe des communications, si l’image de marque ministérielle doit être affichée sur le stand, et de quelle manière elle doit l’être.
Fournir des éléments visuels dans le bon format et de bonne qualité. Afin d’avoir des images de bonne qualité, veuillez les envoyer en format vectoriel (.ai, .eps, .svg, etc.). Si ce n’est pas possible de le faire, envoyez des images en haute résolution seulement.
- Remarque : La définition de chaque panneau est de 2000 x 3000 px. La résolution devra être suffisante pour bien rendre l’élément visuel dans ce format.