Important: The GCConnex decommission will not affect GCCollab or GCWiki. Thank you and happy collaborating!
Difference between revisions of "Technology Trends/User Guide"
| Line 78: | Line 78: | ||
<li><b>Creating a new file</b> : Right click on the project folder "GCwiki" and select new file. Enter an appropriate filename with an ending of ".html" such as "EN - Example.html". Use this newly created file to write all the code for the technology brief.</li> | <li><b>Creating a new file</b> : Right click on the project folder "GCwiki" and select new file. Enter an appropriate filename with an ending of ".html" such as "EN - Example.html". Use this newly created file to write all the code for the technology brief.</li> | ||
<li><b>Adding the template's code</b> : Navigate to the [https://wiki.gccollab.ca/Technology_Trends template] page. On the upper navigation bar, select "view source" or, if you are logged in, "edit source". From there, copy and paste the [https://wiki.gccollab.ca/Technology_Trends template]'s code to your file. This template offers all the technology brief empty code.</li> | <li><b>Adding the template's code</b> : Navigate to the [https://wiki.gccollab.ca/Technology_Trends template] page. On the upper navigation bar, select "view source" or, if you are logged in, "edit source". From there, copy and paste the [https://wiki.gccollab.ca/Technology_Trends template]'s code to your file. This template offers all the technology brief empty code.</li> | ||
| − | <li><b>Adjusting the template's code</b> : Before starting to publish the technology brief content, you need to adjust the template's information. All comments in the brackets "<!-- comment --> need to be replace by the corresponding information. Don't forget to use the underscore (_) when using links and files</li> | + | <li><b>Adjusting the template's code</b> : Before starting to publish the technology brief content, you need to adjust the template's information. All comments in the brackets "<nowiki><!-- comment --></nowiki> need to be replace by the corresponding information. Don't forget to use the underscore (_) when using links and files</li> |
</ul> | </ul> | ||
| Line 110: | Line 110: | ||
</ul> | </ul> | ||
| − | <h2> | + | <h2>HTML and CSS Fundamental</h2> |
| + | <p>This section offers a basic understanding of HTML. This markup language is designed to be displayed in web browser.</p> | ||
| + | <div class="container"> | ||
| + | <div class="row" style="background-color: aqua"> | ||
| + | <div class="col-sm-6"> | ||
| + | <nowiki>This is <span style="color:red;">red</span> text.</nowiki> | ||
| + | <nowiki>This is <span style="color:red;">red</span> text.</nowiki> | ||
| + | <nowiki>This is <span style="color:red;">red</span> text.</nowiki> | ||
| + | </div> | ||
| + | <div class="col-sm-6"> | ||
| + | <p>This is <span style="color:red;">red</span> text.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h2>Technology Trend Publishing</h2> | ||
<h2>Technology Brief</h2> | <h2>Technology Brief</h2> | ||
Revision as of 15:04, 26 August 2019
|
|||||||
|---|---|---|---|---|---|---|---|
| 200px | |||||||
| Status | Translation | ||||||
| Initial release | September 1, 2019 | ||||||
| Latest version | September 1, 2019 | ||||||
| Official publication | User Guide.pdf | ||||||
| |||||||
This User Guide provides the instruction necessary to upload a new technology trend briefing paper. Most of the code is written in HTML using the CSS style. The goal of this page is to provide a step by step guide on how to create a page.
Initialization and Configuration
Getting a GCcollab account
Before starting to code, you will need an account on GCcollab in order to create and edit existing GCwiki source code. If you have an Governmenet of Canada email account the process should be simple. If not, a public servant with an existing account can invite you using the invite button located at the top of the dashboard.
Installing a Code Editor
Most of the code written on the technology trend page is done in HTML and CSS since they were found to be the easiest and offer versatily when it comes to styling. Therefore, it is highly recommended that you use a Code Editor for the publishing process. They are not obligatory for the purpose of publishing technology trend. However, they simplify and accelerate the process. Below are three of the most popular environment and should be sufficient for the process. These platforms offer important tools and features such as syntax highlighting, file explorers, console, etc. Since Visual Studio Code is currently the most popular choice, examples in this user guide will use this editor, however the process is similar with others.
- Visual Studio Code : A completed editor where all the tools are available after installation.
- Atom : A simple and lightweight editor where most features are avaiable as packages and can be installed throught the settings.
- Sublime Text : A classic editor offering the barebones functionnality.
Initializing the Code Editor
After installing the editor, follow these following steps to start creating your first file. For this example, we will be using Visual Studio Code but the process is similar on other platforms.
- Creating a Workspace folder : A workspace is a project folder located on your local computer that contains all of the project code. Locate a suitable directory on your computer a create an empty folder with an appropriate name (such as "GCwiki").
- Adding the folder to the Editor's workspace : On Visual Studio, open the file explorer located on the left or by pressing Ctrl+Shift+E. Right click on the Workspace portion and click "Add Folder to Workspace". Locate and select the previously created folder as your new workspace.
- Creating a new file : Right click on the project folder "GCwiki" and select new file. Enter an appropriate filename with an ending of ".html" such as "EN - Example.html". Use this newly created file to write all the code for the technology brief.
- Adding the template's code : Navigate to the template page. On the upper navigation bar, select "view source" or, if you are logged in, "edit source". From there, copy and paste the template's code to your file. This template offers all the technology brief empty code.
- Adjusting the template's code : Before starting to publish the technology brief content, you need to adjust the template's information. All comments in the brackets "<!-- comment --> need to be replace by the corresponding information. Don't forget to use the underscore (_) when using links and files
Publishing on GCwiki
During the technology trend publishing process, it is important to view how to code is being
- Creating a new page : To create a new page on GCwiki, you simply have to enter the corresponding name in the URL bar on top of your browser. For example : the link for the this user guide is "https://wiki.gccollab.ca/Technology_Trends/User_Guide". The platform will offer you the option the create the corresponding page. Warning! Once a page has been created, it cannot be deleted so enter a valid name that follows the standards. For english page, name's starts with "Technology_Trends/" followed by the technology name using underscores rather than space. For french page, use "Tendances_Technologiques/" followed by the same structure.
- Adding the code : Navigate to the "Edit Source" tab on top of the page to publish your code. Copy and paste the corresponding code from Visual Studio Code to GCwiki. Pres "Save changes" to publish or "Show preview" to view the resulting code.
GCwiki Standards and Norms
Visual Studio Code : Settings and Shortcuts
Here are some settings configuration
- Autocomplete :
Here are some shortcuts to accelerate your process.
- Autocomplete :
HTML and CSS Fundamental
This section offers a basic understanding of HTML. This markup language is designed to be displayed in web browser.
This is <span style="color:red;">red</span> text.
This is <span style="color:red;">red</span> text.
This is <span style="color:red;">red</span> text.
This is red text.
Technology Trend Publishing
Technology Brief
Industry Use
Canadian Government Use
Implications for Government Agencies
Value Proposition
Challenges
Considerations
References
Low-code
(Some industry analysts and vendors of low-code systems use very different terminology, for example: Gartner uses high-productivity application Platform-as-a-Service (hpaPaaS).)
is built on the concept of higher abstraction levels, where the developer can directly express business processes and requirements without getting mired in coding details. For some apps developed in low-code, a small amount of simple code is typically still written by hand – especially for applications not following one of the vast number of built-in templates. (Those requiring absolutely no handwritten code are referred to as no-code apps.) This reduction in manual coding has some important effects:
- App development (including feature capture, testing/validation and deployment) proceeds much faster than usual – enabling agile development, and reducing cost and improving time-to-market. As a side effect, this also reduces the number of errors and requirements mismatches.
- Less coding (and less intricate coding) allows a broader range of people to engage in app development – no longer limiting this to highly skilled programmers (who are typically rare, talented, and expensive).
- Low-code originally catered to apps-from-scratch, but is now also able to integrate legacy or third party systems (e.g. ERPs and databases such as SAP, Oracle, DB2, SQL Server, etc.) to build complete apps even more quickly.
Low-code is not without its challenges:
- Finding developers: despite the low technical barrier to usage, most low-code systems are proprietary and require at least a modest amount of system-specific training.
- Highly skilled traditional developers often view low-code with skepticism and defensiveness – partly due to the slow devaluation of the traditional skill set.
- Licensing costs are often opaque and somewhat higher than those of traditional development environments and tools (many of which are open-source).
According to the March 2019 Forrester Wave report, the current leading low-code systems (out of a total of 13 evaluated in this latest report) are Microsoft PowerApps, OutSystems, and Mendix (now acquired by Siemens), with Kony and Salesforce following closely. Similar vendor rankings are also given by Gartner, Ovum, and IDC.
Technology Brief
Briefly, low-code is a development environment and runtime platform that allows for building apps of almost any kind (with the exception of deeply embedded or very high-performance apps) while only writing a very small amount of simple code. In many cases, absolutely no code is written – making them “no code apps.”
To the low code developer (often someone more specialized in the application domain than in coding), the low-code tool appears like most integrated development environments (IDEs). Instead of a window in which to type code, the functionality of the application is built visually. That likely starts with drawing the windows of the application, and attaching actions (again, visually) to the various GUI elements such as buttons, drop-down menus, list boxes, etc. In general, many apps support a business process, which is then drawn diagrammatically in low-code. Each step in the business process may activate other windows or take some further action.
Such actions can involve communicating with other applications (such as email), pulling in documents, consulting a database, or taking remote action. Creating an interaction with another application is usually a simple visual connection diagrammatically, and most low-code systems support APIs (which remain only visual in low-code) to a vast number of other vendors’ applications. Similarly, pulling in documents/files is done visually, along with any processing of such files – including sharing them remotely.
One of the most significant wins in low-code is database integration: the developer drags and drops a database, which is usually then autodiscovered by the low-code environment, making the structure of the database visually obvious. The developer may then visually create database queries (in a form of visual SQL), and use those results for further processing or display in a window. Naturally, various operations across databases are also supported. The leading vendors of low-code support all of the major databases across many versions. In a limited number of cases, a very complex database query must be written by hand in SQL – though that process is coached by intelligent assistants within the tool, and is done visually.
Most real-life app development involves interfacing to legacy systems – something also well enabled in low-code. Such legacy systems (e.g. SAP, some other ERP, or database) appear as connectors in a palette of supported systems, which can then be used visually, while the low-code system manages the actual API usage.
All of the low-code systems have extensive palettes of additional components – in many cases written by the low-code vendor in other languages for performance reasons. Some of the pre-built components include:
- Location services using GPS on mobile devices.
- Cloud support for all of the major vendors, as well as private clouds.
- Cameras, including gesture and facial recognition, etc.
- Audio support, including sound generation and voice recognition/synthesis.
- Multilanguage support.
- Internet-of-Things (IoT) interfaces and complex event processing.
- Log file and audit trail support in applications requiring governance.
- Security primitives, such as encryption, signatures, and authentication.
- Machine learning and artificial intelligence engines.
- Visualizations for large-scale data.
- Back-end interfaces to big-data systems such as Hadoop.
Low-code tools additionally have user communities contributing new components or wrappers for legacy systems, and proficient programmers (in other languages such as Java, C++, C#, etc.) can easily produce their own components as needed. The leading low-code vendors have extensive support for mobile and desktop apps, including keyboards, styluses, and touch-screens. Much of that support is encapsulated in a single project, meaning that a mobile version of an app can be co-developed with the desktop version.
Low-code environments directly support version control through a variety of interfaces such as to Git, Mercurial, Subversion, etc. This allows not only for the safety of being able to roll back changes, but also for multi-developer projects.
Following the assembly of the app, the low-code environment allows for immediately testing/debugging it without a long compile-build cycle. This directly supports agile development and co-refinement of requirements where domain experts/users can make adjustments to the app as early as possible. Such testing can be done in a staged testing platform with test databases, etc.
Finally, deployment is usually a single-step process in its lifecycle manager, where the low-code environment is aware of the deployment platform’s parameters and the app can be pushed directly into production and use. Should anything go wrong, rolling back to a previous version is usually equally easy.
Under the hood, low-code is of course also making use of traditional programming languages and tools – though this is not usually visible to the developer. The visual programming is translated directly into C#, Java or similar (some platforms such as OutSystems support both), which is then compiled using the normal development tool-chain. The low-code environment tracks the minimal amount of code generation and recompiles, allowing for a very interactive development experience oriented towards experimentation and prototyping. The output C# or Java can also be used standalone in case of a move away from low-code, though the actual code is often not elegant enough for true understandability.
Industry Use
All of the major technical industry analysts (Forrester, Gartner, Ovum, and IDC) have reported on low-code for a number of years – following Forrester naming it “low-code” in 2014. Those reports have at times identified up to fifty providers of low-code environments over the past decade. Some of those providers have faded, while three have emerged as the leading providers of very broad low-code solutions
(A broad solution is one able to interface to many other types of components (both legacy or written in other programming languages), runs on several platforms, is able to produce apps of all types.)
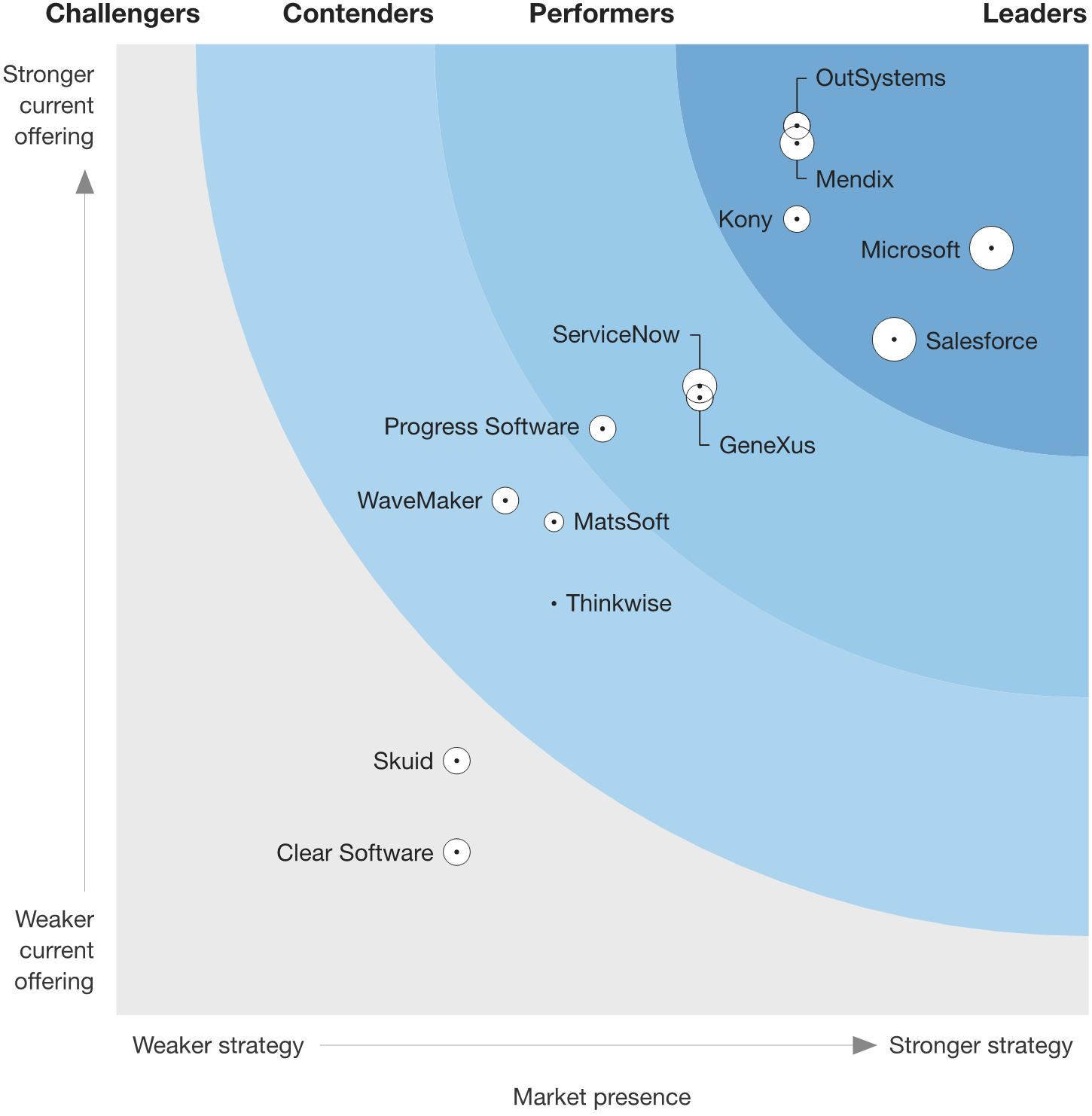
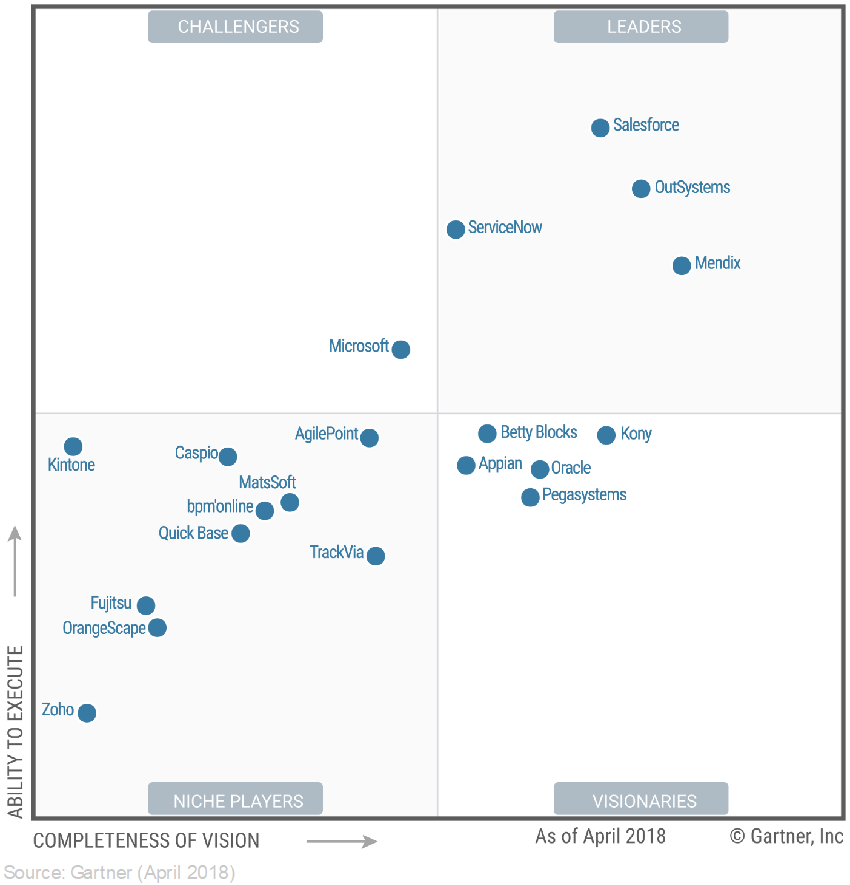
: Mendix (now a part of Siemens), Microsoft (with PowerApps), and OutSystems. The Forrester Wave from March 2019 is shown in Figure 1, while the 2018 Gartner Magic Quadrant is shown in Figure 2.
Figure 1 The Forrester Wave: Low-Code Development Platforms for AD&D Professionals, Q1 2019. Used without permission.
| English | Français |
|---|---|
| Challengers | Nouveaux fournisseurs |
| Contenders | Fournisseurs concurrents |
| Strong Performers | Fournisseurs performants |
| Leaders | Chefs de file |
| Stronger current offering | Offres actuelles les plus intéressantes |
| Weaker current offering | Offres actuelles les moins intéressantes |
| Weaker strategy | Stratégie plus faible |
| Stronger strategy | Stratégie plus solide |
| Market presence | Présence sur le marché |
| OutSystems | OutSystems |
| Mendix | Mendix |
| Kony | Kony |
| Microsoft | Microsoft |
| Salesforce | Salesforce |
| ServiceNow | ServiceNow |
| GeneXus | GeneXus |
| Progress Software | Progress Software |
| WaveMaker | WaveMaker |
| MatsSoft | MatsSoft |
| Thinkwise | Thinkwise |
| Skuid | Skuid |
| Clear Software | Clear Software |
Among other requirements, the systems featured in the Forrester Wave were chosen because they each:
- Offer a comprehensive declarative development approach: the level of abstraction matches that of the client, which is critical for expressing the requirements.
- Provide a low-cost-of-entry commercial model: they allow for free trials, and provide online training material.
- Support building many business use cases, from web and mobile apps to database, event processing, IoT, and business process apps.
- Primarily target large enterprises: revenue over a billion USD and geographically dispersed teams.
Websites of the low-code tool leaders typically provide reference customers, and these include numerous prominent banks, insurance companies, airlines, government departments, and the US Army – though in most cases no details are given about the precise application domain. Most of the analysts’ reports, as well as self-reporting by OutSystems and Mendix, indicate that 88% of companies are adopting low-code, while 74% of those companies are integrating the business side into low-code development, thereby directly involving the clients who dictate the requirements.
(Example)
Figure 2 : Magic Quadrant de Gartner – Plate-forme d’application d’entreprise comme service à haute productivité. Utilisé sans autorisation.
| English | Français |
|---|---|
| OutSystems | OutSystems |
| Mendix | Mendix |
| ServiceNow | ServiceNow |
| Microsoft | Microsoft |
| Kintone | Kintone |
| Caspio | Caspio |
| AgilePoint | AgilePoint |
| MatsSoft | MatsSoft |
| Bpm’online | Bpm’online |
| Quick Base | Quick Base |
| TrackVia | TrackVia |
| Fujitsu | Fujitsu |
| OrangeScape | OrangeScape |
| Zoho | Zoho |
| Betty Blocks | Betty Blocks |
| Kony | Kony |
| Appian | Appian |
| Oracle | Oracle |
| Pegasystems | Pegasystems |
Canadian Government Use
Modern low-code can literally be used in all application areas except for deeply embedded systems and very high-performance computing, though even in those two areas, low-code can provide much of an app while interfacing to software components written in other programming languages.
Given this breadth, literally all IT application areas of the Canadian Government are candidates for low-code. For example:
- Apps consisting of a business process, including interfaces to document/content management, emails for reminders, etc.
- Data gathering and database apps that interface to large scale and distributed data storage – including managing identity and privacy.
- Communication and task management apps that allow for chats, emails, video conferencing, and calendar management.
- Data-science and visualization apps that potentially contain some machine learning or artificial intelligence to process and present large amounts of data.
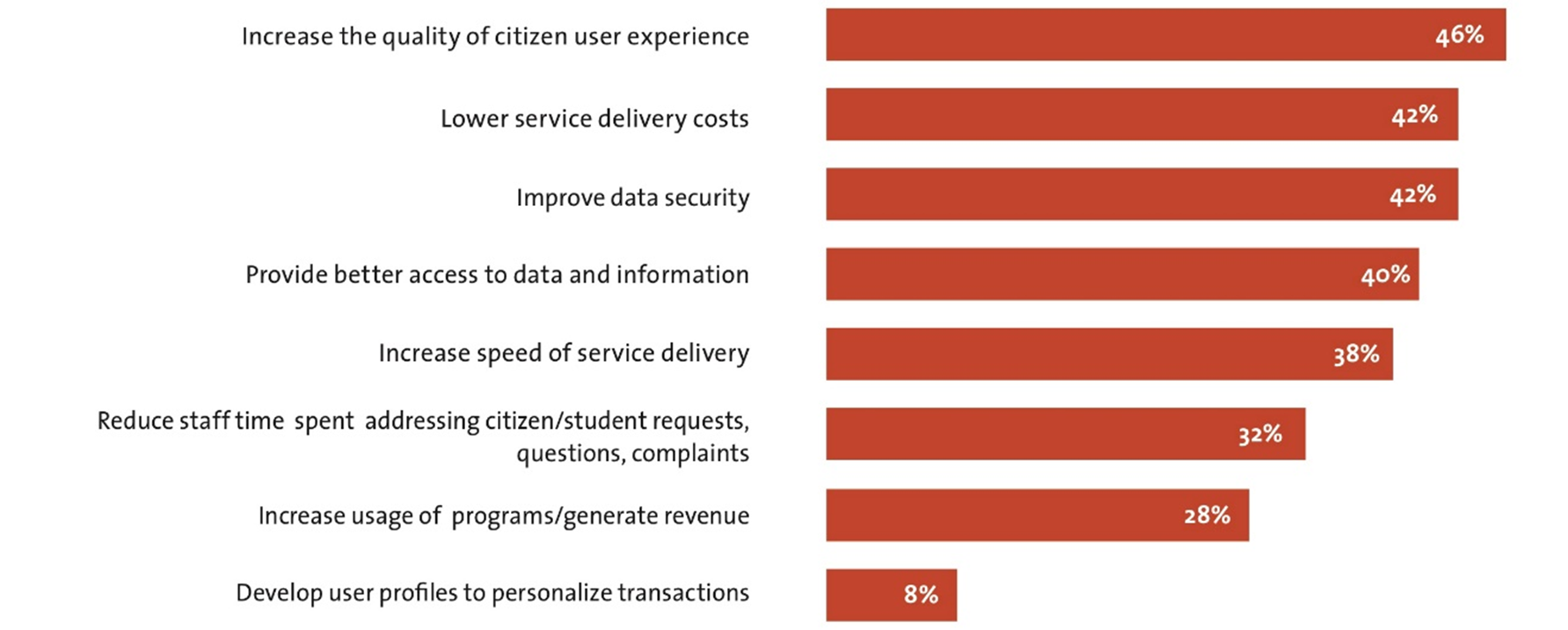
Analyst group IDG and OutSystems have specifically explored OutSystems for digital government, basing their evaluation on the goals shown in Figure 3, though the conclusions are valid for all low-code systems. In particular, low-code can simultaneously increase quality while decreasing service delivery costs.
Figure 3 Top Goals with Respect to the Digital Experience Provided for Citizens. Used without permission from: Improving Digital Experience for End Users in the Public Sector, IDG Research Services, December 2018.
| English | Français |
|---|---|
| Increase the quality of citizen user experience | Accroître la qualité de l’expérience utilisateur du citoyen |
| Lower service delivery costs | Diminuer les coûts de la prestation des services |
| Improve data security | Améliorer la sécurité des données |
| Provide better access to data and information | Offrir un meilleur accès aux données et à l’information |
| Increase speed of service delivery | Accroître la rapidité de la prestation des services |
| Reduce staff time spent addressing citizen/student requests, questions, complaints | Réduire le temps consacré par le personnel à la résolution des demandes de renseignements, des questions et des plaintes des citoyens et des étudiants |
| Increase usage or programs/generate revenue | Accroître l’utilisation des programmes et générer des revenus |
| Develop user profiles to personalize transactions | Créer des profils d’utilisateurs pour personnaliser les transactions |
Implications for Government Agencies
Value Proposition
Given SSC’s heavy involvement in IT services and management, the value proposition of low-code relies on the production, deployment and maintenance of apps. Low-code moves app development to higher abstract levels (such as directly modeling business processes, etc.) and requires far less code to be written, giving the following specific value propositions:
- Shorter time-to-market, giving higher client satisfaction, more accurate schedules, and also less temptation to build workarounds or purchase ill-fitting temporary solutions.
- Fewer person-hours of development, giving lower cost.
- Broadening the pool of potential app developers, alleviating staffing pressure, and potentially lower costs while shortening development timelines.
- Direct integration of legacy systems, allowing for incremental roll-out and use of low-code for cost and risk management.
- More accurately capturing and building for customer requirements, leading to lower rework and maintenance costs.
Challenges
While low-code vendors pitch it as a solution to all app projects, it is not without its challenges and issues, all of which are relevant to SSC:
- The nature of low-code is to allow for non-coders (ideally, domain experts for the client) to create apps, however, low-code environments are largely proprietary and require at least a modest amount of training. This applies even to highly skilled developers.
- Most organizations experience some pushback from traditional developers, partly due to skepticism, though often due to defensiveness as more (and cheaper) people become “developers.”
- Most traditional development environments involve a one-off purchase of the IDE, however, low-code licenses are considerably more complex, often involving per-deployed-app costs. Those costs are sometimes opaque and need to be fully worked through for the ROI analysis.
There are several low-code systems to choose from, though the current leaders (which include Mendix, Microsoft and OutSystems) have consistently been ahead of the pack
(That is not quite true for Microsoft, which is relatively new to low-code, though their development environments and general platforms are very mature and strategic.)
. Which platforms to choose is a challenge that depends heavily on legacy software to be supported, existing deployment platforms, etc. Supporting more than one low-code platform will bring its own challenges.
- The proprietary nature of low-code gives a certain level of “lock-in,” preventing SSC from changing vendor or leaving low-code altogether. Vendors usually portray low-code as having no lock-in because C# or Java code is generated, which may be maintained further without low-code. In practice, this is not true for large apps.
- Low-code’s ease (“democratization”) of app development can cause problems for SSC: clients will be tempted to develop on their own if SSC is not fast enough, thereby creating a shadow IT (hidden/skunk works) mentality. If allowed to grow, this will create maintenance issues as well as an existential problem for SSC.
- Security has been the chronic weak link in low-code, and vendors are only now attending to it in a structural way. Security primitives have long been available in low-code development palettes, but their use has not been obligatory and they are not interwoven with the environment.
Considerations
In choosing whether, how, or when to move to low-code, SSC has numerous considerations. SSC would obviously gain from the low-code efficiency improvement, and the main considerations revolve around when, how, and on what scale to move to low-code. As clients become aware of SSC’s low-code plans, they will exert increasing pressure to shorten timelines/schedules as well as lower project costs. SSC will need to consider even more agility in client interactions, as well as involving them more directly in projects using low-code – all while SSC retains direct control over app development. Regardless of how fast SSC adopts low-code, there is a risk that its popularity is picked up by forward-looking (or desperate) clients that initiate Shadow IT low-code projects. Completely preventing such projects will be difficult, and SSC must consider how to bring such projects “in from the cold,” to be integrated and supported from inside SSC.
Rolling out low-code in SSC also requires some other considerations. Despite its simplicity, low-code will require at least a modest amount of developer training. This would have to be coupled with change management to integrate and not alienate traditional developers into the move; not doing so risks creating a two-tier developer corps, or having traditional developers actively working against the low-coders. SSC will need to consider a sequence of projects appropriate for low-code – whether based on risk-management/criticality or potential for savings. The security needs of SSC are somewhat unique (thanks to the broad cross section of clients), and ensuring low-code adequately supports security is a challenge needing exploration.
SSC should consider a low-code trial for several reasons: gaining exposure, evaluating low-code tools, and quantifying the ROI (at least for one project). Ideally, all of the leading low-code systems should be evaluated – though the field may be thinned (e.g. to Microsoft PowerApps or OutSystems) based on breadth of the system as well as the match to existing technologies in-use by SSC. During the trial, several aspects should be measured: training cost (which is then translated to amortized training costs as they would be across several projects), amortized licensing costs, elapsed time, client satisfaction, and amortized maintenance costs.
References
- Appian. (2016). Low-Code Guide. Retrieved from appian.com
- Azoff, M. (2018, April 13).Ovum Decision Matrix: Selecting an Enterprise Mobile Application Development Platform, 2018–19. Retrieved from ovum.informa.com
- Maio, A. D., & Howard, R. (2018, November 2).Introducing the Gartner Digital Government Maturity Model 2.0. Retrieved from gartner.com
- Marvin, R. (2018, August 10).The Best Low-Code Development Platforms for 2019. Retrieved from pcmag.com
- Mendix. (2019, July 4).App dev has evolved: Why developers need to embrace Low-Code. Retrieved from mendix.com
- Outsystems. (2019, March 26).Accelerating Digital Government With Low-Code Development. Retrieved from outsystems.com
- Revell, M. (2019, February 7).What Is Low-Code? Retrieved from outsystems.com
- Rymer, J. R., Koplowitz, R., Mines, C., Sjoblom, S., & Turley, C. (2019, March 13).The Forrester Wave™: Low-Code Development Platforms For AD&D Professionals, Q1 2019. Retrieved from reprints.forrester.com
- Vincent, P., Baker, V., Natis, Y., Iijima, K., Driver, M., Dunie, R., . . . Gupta, A. (2018, April 26).Magic Quadrant for Enterprise High-Productivity Application Platform as a Service. Retrieved from gartner.com
- Wikipedia. (2019, July 18).Low-code development platform. Retrieved from en.wikipedia.org